Category: OTHER-DIGITAL-ART
How to Use Midjourney to Create AI Art in 2024
Artificial intelligence has unlocked new creative possibilities for generating stunning digital artworks and images. One of the…
Does Creative Suite Offer Free Templates for Commercial Use?
Are you looking for an online editor that offers free templates for commercial use? If so, you…
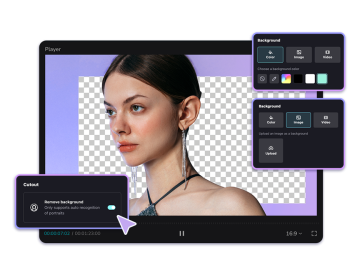
CapCut’s Advanced Color Grading Tools: Elevating the Visual Aesthetics of Your Videos
In video editing, one key aspect that can significantly enhance the visual appeal of your videos is…
What makes a workstation efficient?
In today’s fast-paced work environment, an efficient office workstation is essential for maximum productivity and comfort. A…
What Is a DTG Printing and How Does It Work?
If you want to learn how to start a small clothing business, you have come to the…
How Gift Cards Help Businesses Grow
When it concerns gift cards, there is one for everyone. From convenience, buying flexibility, and choice availability,…
Using Brand Identity to Design the Perfect Menu
In business, branding should be a top priority for your design and marketing strategies. Restaurants, like any…
Factors supporting the necessity of remote work
Trends in remote work have allowed many people to work from home or as digital nomads. For…
4 Tips for Successful Lab Design
Lab design has a great impact on the productivity and safety of a research setting. A well-executed…
All You Need To Know To Get Started With Digital Art
Gone are the days when creativity and imagination were confined to a piece of paper. Technology has…