Recent Posts
Hey, kitchen enthusiasts! Here are 5 cheap upgrades that will make your kitchen look luxurious
Do you find yourself looking at breathtaking kitchen designs on Instagram and getting sad that it feels…
From Storage to Style: Innovative Uses for Backyard Studio Sheds
In the San Francisco Bay Area, where space is a premium commodity, homeowners are increasingly turning to…
How to Use Midjourney to Create AI Art in 2024
Artificial intelligence has unlocked new creative possibilities for generating stunning digital artworks and images. One of the…
We’ll pick up Laifen hair dryer instead of Dyson this time
Why people prefer Laifen blow dryer? Thе Laifеn hair dryer has gainеd immеnsе popularity among pеoplе sееking…
Best Man Speech Examples for You to Start
Have you been asked to be the best man? Now you have many responsibilities — plan a…
Your Spa, Your Way: Personalizing the Perfect Bathroom Escape
Creating a personal oasis in the midst of our hectic lives is more than just a luxury;…
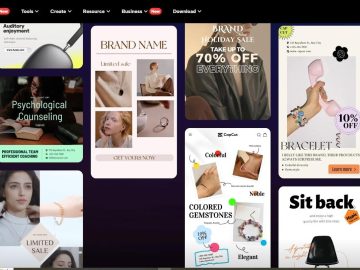
Does Creative Suite Offer Free Templates for Commercial Use?
Are you looking for an online editor that offers free templates for commercial use? If so, you…
Tips for Wedding Invitation Design & Etiquette
One of the most important things to consider when planning a wedding is the invitation. How the…
5 Tips to Keep Your Kitchen Counters Clutter Free
A cluttered kitchen is an eyesore, and often becomes a source of stress. Even if you are…
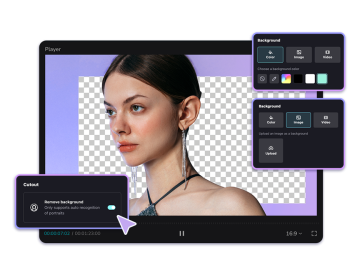
CapCut’s Advanced Color Grading Tools: Elevating the Visual Aesthetics of Your Videos
In video editing, one key aspect that can significantly enhance the visual appeal of your videos is…